CSS - Design von Webseiten
- Inhaltsverzeichnis
Was ist CSS?
Mit Hilfe von CSS (Cascading Stylesheets) wird das Design einer HTML Website festgelegt. Dies können u.a. sein: Schrift-, Rand-, Aussehen, Farben, Positionierung
Strukturbaum (DOM) allgemein
Der Strukturbaum zeigt grafisch das Vorhandensein und die Verschachtelung von Elementen einer HTML Datei. Ein Strukturbaum erleichtert es stets, den Überblick zu behalten.
Der Strukturbau wird auch DOM (Document Objekt Modell) genannt. Er bildet strukturell die angezeigte Website wieder. Es tauchen alle verwendeten Elemente auf. Das kleinste DOM entspricht dem HTML-Grundgerüst.
Ausgangspunkt für einen Strukturbaum ist das Wurzel-Element (Root-Element = <html>).
Hier ein Auszug aus einem Beispiele eines Strukurbaumes (DOM).

CSS-einfügen
Die Deklaration findet innerhalb <style>...</style> statt.
Mit * (Stern) wird die Deklaration eingeleitet, es folgt kein Tag-Name und anschl. innerhalb der geschweiften Klammern die Eingenschaft(en).
inline-Stylesheet
Durch den Einsatz von inline-CSS wird der Quellcode unübersichtlich, umfrangreich, unkomfortable zu pflegen Der Einsatz von Inline-CSS-Deklarationen kann bei Einzel-HTML Dokumenten wie z.B. Visitenkarten oder kleinen Projekten. Die Verwendung von CSS-Deklarationen direkt im HTML-Dokument sollten nur zu Test-, bzw. Diagnosezwecken erfolgen. Es sollte somit vermieden werden inline Stylesheet während des Live-Betriebes zu verwenden.
<h2 style="color: red;font-size:3.5em;">Beispielüberschrift</h2>zentral-Stylesheet
Beim Einsatz von zentralem Stylesheet wird die Deklaration an einer gemeinsamen Stelle vorgenommen, hat jedoch den Nachteil,
dass dies nur für das aktuelle HTML-Dokument gültig ist. Andere HTML-Seiten benötigen ebenfalls Stylesheet Angaben.
Zentral Stylesheet sollte somit nur bei sog. "ONE PAGE" Webseiten zum Einsatz kommen wie z.B. Webvisitenkarten.
Bei Einsatz von zentralem Stylesheet wird die Deklaration der Stylsheet im selben Dokument, wie auch der HTML-Code vorgenommen,
wobei dies im
<head>
...
<style> ...</style>
</head>
erfolgt.
<head>
...
<style>
h2 { /* Überschrift 2 */
color: red
; /* Schriftfarbe rot */
font-size: 3.5em
; /* Schriftgröße */
}
...
</style>
</head>
<h2>Beispielüberschrift</h2>extern-Stylesheet
Es wird empfohlen, die gesamten CSS Deklarationen in einer Datei auszulagern. Der Vorteile: Änderungen werden im gesamten Webauftritt wirksam, Änderungen sind nur an einer Stelle erforderlilch.
Die Datei, in der die Deklaration(en) erfolgen erhält den Namen style.css.
Der Ordnerpfad, in dem die CSS-Datei abgelegt wird (hier im Beispiel) lautet:
$_SERVER['DOCUMENT_ROOT']/css/style.css
<head>
...
<link rel="stylesheet" type="text/css" href="/css/style.css" >
</head>
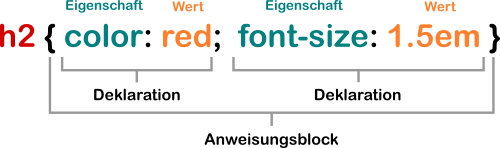
<h2>Beispielüberschrift</h2>Aufbau einer CSS-Regel (Syntax)

CSS-Regelsatz Attribute

ID oder Klasse – wann nimmt man was?
Der Unterschied zwischen class und id bereitet vielen CSS-Einsteigern Probleme, ist aber im Grunde ganz einfach:
- Beide bieten die Möglichkeit, eigene Namenszusätze für HTML-Elemente zu vergeben.
- Eine id ist einmalig und darf auf einer Webseite nur einmal vorkommen.
- Eine class darf auf einer Webseite mehrfach verwendet werden.
Verschachtelung (Eltern- und Kindelemente)
Das Verständnis von Eltern- und Kindelementen ist bei der Formatierung sehr wichtig. Das Generationenprinzip symbolisiert die Vererbung (Weitergabe) von Eigenschaften der Eltern an die Kinder. Dadurch eröffnen sich verschiedene Möglichkeiten für Design. Im ersten Schritt schauen wir uns das Beispiel mit Platzieren eines Elementes am Rand unten rechts an und dann das Konzept der Eltern- und Kindelemente.
Element- oder Typenselektor?
Die Deklaration eines Elementes wird durch Tag-Name eingeleitet, es folgt anschl. innerhalb einer geschweiften Klammer die Eigenschafte(n). Wird das mit dem Tag-Name definierte Element im HTML-Code verwendet, so wird deren Deklaration automatisch angewandt.
id-selector
Die Deklaration findet innerhalb <style>...</style> statt.
Mit # (Punkt) wird die Deklaration eingeleitet, es folgt der Tag-Name firmaund anschl. innerhalb der geschweiften Klammern die Eingenschaft(en).
Die Benennung des Tag-Name kann frei gewählt werden, es wird jedoch empfohlen, Namen, Bezeichnungen wie z.B. h1, header, footer, ... die bereits in der Syntax Bibliothek vorhanden sind nicht zu verwenden.
Jede Deklaration einer Eigenschaft ist durch ein Semikolon (;) abzuschließen. Es wird empfohlen, Kommentare zur Erläuterung hinzuzufügen, um ein späteres Diagnostizieren zu erleichtern.
Der Einsatz, die Verwendung der Deklaration muss innerhalb eines Block/Inline-Elementes erfolgen. Auch Verschachtelungen sind zulässig.
#firma { /* firma-Tag = smalText */
color: #28c940
; /* Schriftfarbe grün-Ton */
text-shadow: 1px 1px 0 #c3c3c3
; /* Schriftschatten */
}
<div id="firma">Firmenname</div>
Weitere Informationen finden Sie unter: W3C: id-selector
Class selector
Die Deklaration findet innerhalb <style>...</style> statt.
Mit . (Punkt) wird die Deklaration eingeleitet, es folgt der Tag-Name tstextund anschl. innerhalb der geschweiften Klammern die Eingenschaft(en).
Die Benennung des Tag-Name kann frei gewählt werden, es wird jedoch empfohlen, Namen, Bezeichnungen wie z.B. h1, header, footer, ... die bereits in der Syntax Bibliothek vorhanden sind nicht zu verwenden.
Jede Deklaration einer Eigenschaft ist durch ein Semikolon (;) abzuschließen. Es wird empfohlen, Kommentare zur Erläuterung hinzuzufügen, um ein späteres Diagnostizieren zu erleichtern.
Der Einsatz, die Verwendung der Deklaration muss innerhalb eines Block/Inline-Elementes erfolgen. Auch Verschachtelungen sind zulässig.
font-size: 16px
; /* Schriftgröße 16Pixel */
}
<span class="tstext">Beispieltext</span>
Weitere Informationen finden Sie unter: W3C: class-selector
Type Selektor
Die Deklaration findet innerhalb <style>...</style> statt.
Die Deklaration eines Elementes wird durch Tag-Name h1eingeleitet, es folgt anschl. innerhalb einer geschweiften Klammer die Eigenschafte(n).
Wird das mit dem Tag-Name definierte Element im HTML-Code verwendet, so wird deren Deklaration automatisch angewandt.
Sollen die Standardeigenschaften von Type-Selectoren, hier im Beispiel bei der Schriftgröße h1 mit zusätzlichen Eigenschaften (hier im Beispiel Schriftfarbe und Schriftschatten) hinzugefügt werden, ist folgender Syntax erforderlich. Die Standardeigenschaft der Schriftgröße für h1 (32px / 2em) bleibt unverändert.
Beispiel 1color: gray
; /* Schriftfarbe Grau */
text shadow: black 1px 1px 1px
;/* Farbe Schriftschatten Schwarz, an 3 Seiten */
}
<h1>Beispielüberschrift</h1>
Weitere Informationen finden Sie unter: W3C: type-selector
Universal Selector
Die Deklaration findet innerhalb <style>...</style> statt.
Mit * (Stern) wird die Deklaration eingeleitet, es folgt kein Tag-Name und anschl. innerhalb der geschweiften Klammern die Eingenschaft(en).
Es wird empfohlen, Kommentare zur Erläuterung hinzuzufügen, um ein späteres Diagnostizieren zu erleichtern.
Der Einsatz, die Verwendung erfolgt direkt und ist für die gesamte "Anzeige" gültig.<body>...</body> bzw. <html>...</html>
margin: 0
; /* ohne Abstand nach "außen" */
padding: 0
; /* ohne Abstand nach "innen" */
background-color: #c3c3c3
; /* Hintergrundfarbe grau */
}
Weitere Informationen finden Sie unter: W3C: universal-selector
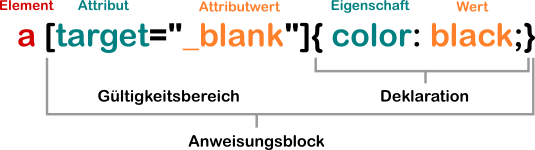
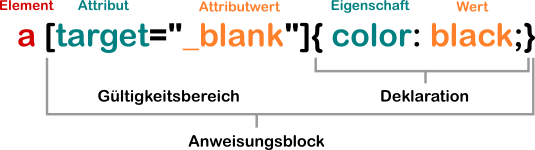
Attribute Selektor
Alle Attribute, mit dem gleichen Namen können somit gemeinsam eine Deklaration erhalten.
Die Deklaration findet innerhalb <style>...</style> statt.
Aufbau einer CSS-Regel (Syntax)

Attributpräsenz Selektor
Beispiel 1
Alle Attribute, mit dem gleichen Namen z.B.
[href]können somit gemeinsam eine Deklaration erhalten.
<a href="https://bueroassistent.de"
href="_blank">HOME</a>
color: black
; /* Schriftfarbe Rot */
}
<a href="https://bueroassistent.de">HOME</a>
Alle Attribute, mit dem gleichen Namen z.B.
[target]können somit gemeinsam eine Deklaration erhalten.
<a href="https://bueroassistent.de"
target="_blank">HOME</a>
color: red
; /* Schriftfarbe Rot */
}
<a href="https://bueroassistent.de" target="_blank">HOME</a>
Attributwert Selektor
Die Deklaration findet innerhalb <style>...</style> statt.
Alle Attribute, mit dem gleichen Wert z.B.
_blankkönnen somit gemeinsam eine Deklaration erhalten.
<a href="https://bueroassistent.de" target="
_blank">HOME</a>
color: gray
; /* Schriftfarbe Grau */
}
<a href="https://bueroassistent.de" target="_blank">HOME</a>
Alle Attribute, mit dem gleichen Wert z.B.
_selfkönnen somit gemeinsam eine Deklaration erhalten.
<a href="https://bueroassistent.de" target="
_self">HOME</a>
color: green
; /* Schriftfarbe Grün */
}
<a href="https://bueroassistent.de" target="_self">HOME</a>
Weitere Informationen finden Sie unter:
• W3C: attribute-selector
• selfhtml: attribute-selector
Pseudoelemente
Für dieses Thema stehen noch keine Informationen zur Verfügung.
Die Deklaration findet innerhalb <style>...</style> statt.
Pseudoelemente beginnen immer mit :: (doppelte Doppelpunkte), es folgt der Name z.B. placeholderund anschl. innerhalb der geschweiften Klammern {...}die Eingenschaft(en) mit ihren Werten.
• ::after
• ::before
• ::placeholder
...
Im folgenden Beispiel wird der Einsatz des Pseudoelementes
::placeholder an einem INPUT Feld demonstriert.
color: darkblue
; /* Schriftfarbe Dunkelblau */
}
<input placeholder="Platzhaltertext">
Pseudoklassen
Für dieses Thema stehen noch keine Informationen zur Verfügung.
Die Deklaration findet innerhalb <style>...</style> statt.
Pseudoklassen beginnen immer mit : (Doppelpunkte), es folgt der Name z.B. hoverund anschl. innerhalb der geschweiften Klammern {...}die Eingenschaft(en) mit ihren Werten.
• :active
• :focus
• :hover
...
Im folgenden Beispiel wird der Einsatz der Pseudoklasse
:hover in Verbindung mit einer Schaltfläche demonstriert.
color: darkgreen
; /* Schriftfarbe Dunkelgrün */
}
<button type="submit">klick mich<button>