HTML - Strukturierung von Webseiten
Was ist HTML?
HTML (HyperText Markup Language) ist eine Auszeichnungprache zur Strukturierung von Webseiten. Mit HTML werden Inhalte wie Bilder, Texte oder Tabellen strukturiert.
- HTML ist die Abkürzung des Begriffs Hypertext Markup Language, auf Deutsch "Hypertext-Auszeichnungssprache":
- "Hypertext" ist Text, der mit anderen Texten verbunden ist. Das geschieht mit einer Verknüpfung, dem HTML Link. Klickt der Besucher einer Webseite auf einen Link (Verweis), gelangt er zu der verlinkten Seite.
- "Auszeichnungssprache" meint das Zuweisen von Elementen um Inhalte herum. Die Elemente werden Tags genannt. So wird dem Inhalt eine spezielle Aufgabe zugewiesen. Das Tag p zum Beispiel weist einem Text die Aufgabe "Absatz" zu: <p>Dieser Text steht in einem Absatz</p>.
- HTML ist keine Programmiersprache und keine Software, die Sie downloaden können.
- HTML ist die Grundlage des Internets:
- HTML-Dateien speichern den HTML-Code: Quelltext mit HTML-Elementen wie <p> und <img>
- Webbrowser wie Chrome, Safari oder Firefox lesen HTML-Dateien und stellen sie grafisch dar. Browserhersteller achten deshalb sehr genau auf die Einhaltung der HTML-Sprachstandards
- Das W3C definiert den HTML-Sprachstandard.
- HTML ist der Sprachstandard des World Wide Web Consortium (W3C) für Webdokumente.
- HTML-Editor: eine Anwendungssoftware zum Erstellen und Bearbeiten von HTML-Code.
- HTML-Grundgerüst
- HTML Befehle und Elemente
- Aufbau eines HTML-Elements: Tag p: Jedes HTML-Element (Tag) besteht aus einem öffnenden Tag und einem schließenden Tag. Beispiel: <p>Dies ist ein Absatz.</p>
- HTML-Element Code: <pre> <code> Hier steht der Code. </code> </pre>
- HTML Download Link: <a href="/webdesign/images/bild.jpg">Download der Datei bild.jpg</a>
- HTML-Sonderzeichen
- Unterschied zwischen HTML und CSS:
- HTML: Strukturierung von Inhalten wie Texten, Bildern und Tabellen. HTML zeigt an, in welcher Reihenfolge Inhalte angezeigt werden, wie diese Inhalte untereinander verschachtelt sind und welche Aufgabe sie haben.
- CSS: Formatierung von Inhalten. CSS beschreibt das Aussehen der Inhalte, wie zum Beispiel Farbe, Schriftart oder Abstand.
- HTML-Code anzeigen: Klicken Sie mit der rechten Maustaste in einem freien Bereich auf dieser Webseite und wählen Sie die Option "Seitenquelltext anzeigen". Anschließend sehen Sie den HTML-Code der Webseite.
- Inhaltsverzeichnis
HTML ist keine Programmiersprache
HTML ist keine Programmiersprache. In einer Programmiersprache werden Bedingungen miteinander verknüpft. Beispiel: Wenn Fall A, dann multipliziere mit 100. Wenn Fall B, dann multipliziere mit 200. Für HTML benötigen Sie keine Programmierkenntnisse.
In HTML können Sie keine Bedingungen setzen. Stattdessen strukturieren Sie Inhalte, indem Sie zum Beispiel Inhalte in eine Reihenfolge bringen, sie verschachteln oder ihnen eine Aufgabe zuordnen. HTML ist deshalb eine Auszeichnungssprache. Diese wird für Webdokumente verwendet.
World Wide Web Consortium (W3C) setzt Sprachstandards

Das World Wide Web Consortium (W3C) ist eine internationale Gemeinschaft, die Sprachstandards entwickelt, um das langfristige Wachstum des Internets zu gewährleisten. Das World Wide Web Consortium (W3C) setzt die Sprachstandards für das aktuelle HTML 5.2. So erhalten Browserhersteller beispielsweise Vorgaben für Dokumenttypdefinition (DTD), Texthervorhebung, Zeilenumbrüche oder bessere Lesbarkeit des Codes.
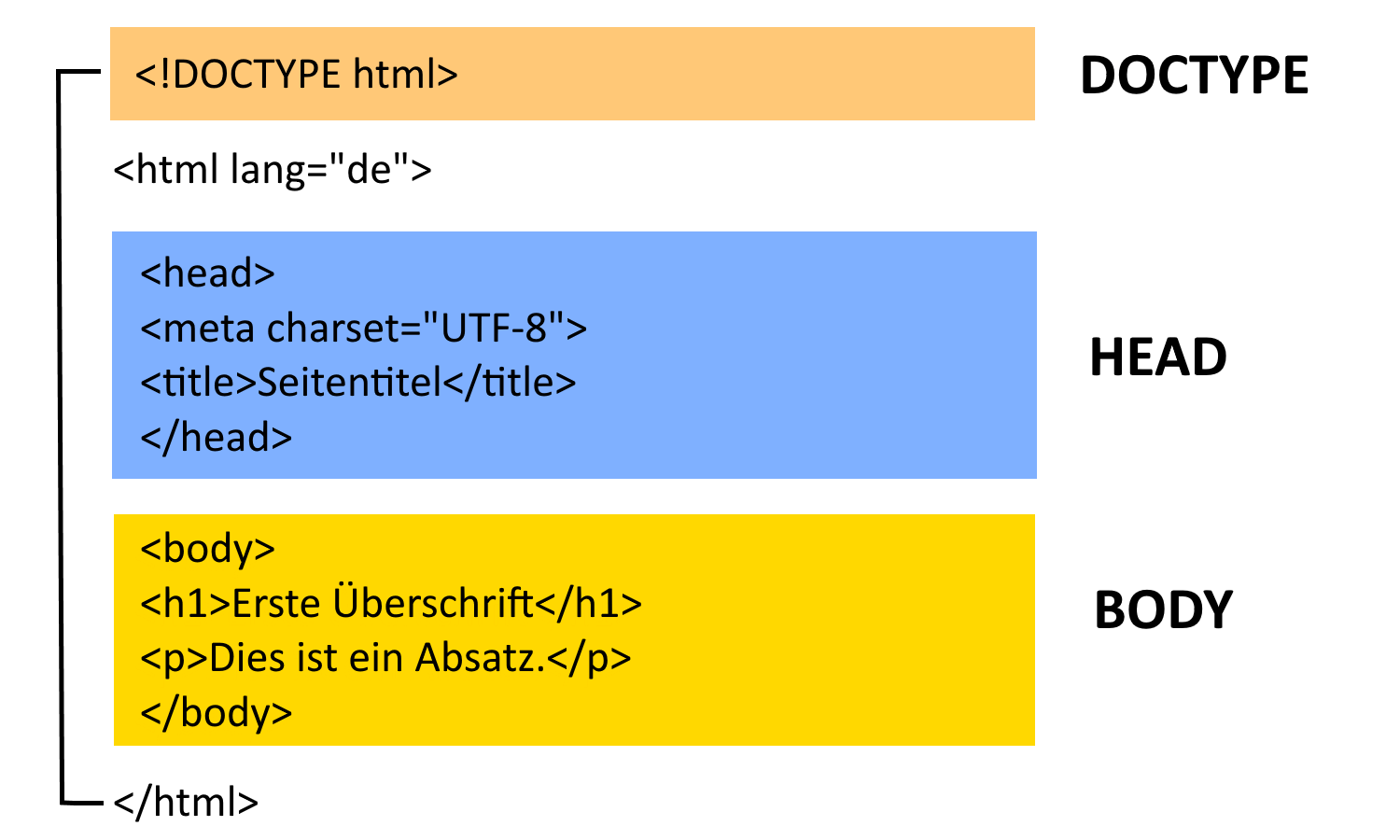
HTML-Grundgerüst

Das Grundgerüst einer HTML-Seite sieht so aus:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Seitentitel</title>
</head>
<body>
<h1>Erste Überschrift</h1>
<p>Dies ist ein Absatz.</p>
</body>
</html>
Erläuterung des HTML-Grundgerüsts:
- Das <!DOCTYPE html> definiert , dass es sich um einen HTML5 -Dokumententyp handelt.
- Das <html>-Element ist das Wurzelelement einer HTML-Seite mit der Angabe der Skriptsprache.
- Das <head>-Element enthält Metainformationen über die HTML-Seite.
- <meta charset="UTF-8"> legt die Zeichencodierung fest. Mit UTF-8 können Sonderzeichen direkt genutzt werden (im Deutschen zum Beispiel die Umlaute öäü).
- Das <title>-Element gibt einen Titel für die HTML-Seite an. Dieser wird in der Titelleiste des Browsers oder in der Registerkarte der Seite angezeigt.
- Das <body>-Element definiert den Textkörper des Webdokuments und ist ein Container für alle sichtbaren Inhalte, wie Überschriften, Absätze, Bilder, Hyperlinks, Tabellen, Listen usw.
- Das <h1>-Element definiert die erste Überschrift.
- Das <p>-Element definiert einen Absatz .
HTML Befehle und Elemente
Es gibt keine HTML-Befehle. Die korrekte Bezeichnung ist HTML-Elemente, die auch Tags genannt werden.
SELFHTML gibt eine strukturierte Übersicht über alle HTML-Elemente (Tags und "Befehle"). Die Übersicht der HTML-Elemente listet alle HTML5-Tags auf. Per Klick auf ein Element erhalten Sie eine detaillierte Erläuterung des Elements sowie Anwendungs-Beispiele. Veraltete ("obsolete") Tags werden durchgestrichen angezeigt.
Aufbau eines HTML-Elements: Tag p
Jedes HTML-Element (Tag) besteht aus einem öffnenden Tag und einem schließenden Tag. Beispiel für das Tag p:
<p>Dies ist ein Absatz.</p>HTML-Sonderzeichen
HTML bietet auch eine Reihe von Sonderzeichen wie beispielsweise "&" für das Und-Zeichen: &. Eine umfassende Sonderzeichentabelle in Kategorien finden Sie bei Vioma.
HTML Download
HTML Download Link
So erstellen Sie einen HTML Download-Link:
<a href="/webdesign/images/bild.jpg">Download der Datei bild.jpg</a>HTML Link mit Download-Attribut
Das Download-Attribut gibt an, unter welchem Namen die Download-Datei gespeichert wird, wenn ein Benutzer auf den Hyperlink klickt. In diesem Beispiel wird das Bild "mond.jpg" heruntergeladen und als sonne.jpg gespeichert:
<a href="/webdesign/images/mond.jpg" download="sonne.jpg">Download der Datei mond.jpg, die als sonne.jpg gespeichert wird</a>
Wo kann ich HTML downloaden?
HTML ist keine Software, die Sie downloaden können. Sie können jedoch einen HTML Editor kostenlos downloaden. Mit diesem können Sie Webseiten in HTML erstellen und diese mit einem Browser anzeigen.
HTML Code
"HTML Code" hat zwei Bedeutungen:
HTML Quellcode
HTML Code meint den Quellcode einer Webseite mit den in der Auszeichnungssprache HTML geschriebenen Elementen, den Tags.
HTML Code Beispiel:
<html>
<head>
<title>HTML Code Beispiel</title>
</head>
<body>
<h1>HTML Code Beispiel</h1>
<p><a href="https://www.bueroassistent.de/">www.bueroassistent.de</a> gibt Tipps
rund um Schulwebsite und Digitalisierung von Schule</p>
</body>
</html>
Das HTML-Grundgerüst zeigt ein weiteres Beispiel für einen HTML Code.
Das HTML-Element Code
Das Code-Element zeichnet einen Teil eines Fließtextes als Quelltext aus:
<pre>
<code>
Hier steht der Code.
</code>
</pre>
Code, der zwischen den Tags <pre><code> und </code></pre> steht, wird in HTML nicht ausgeführt, sondern als Text angezeigt.
Unterschied zwischen HTML und CSS
HTML entstand in den 1990er Jahren. Damals war das Internet noch ganz am Anfang, so dass es kaum Wünsche zur Formatierung gab. Es reichte, wenn Inhalte strukturiert wurden. Eine einfache HTML-Webseite strukturierte die Inhalte beispielsweise so:
<h1>Dies ist die erste Überschrift</h1>
<p><img src="/bild1.jpg" alt="Jetzt folgt ein Absatz mit dem LINKS ausgerichteten Bild1"></p>
<p>Nun folgt ein Absatz mit Text.</p>Im Laufe der Weiterentwicklung von Websites entstanden immer mehr Wünsche zur Formatierung von Inhalten. Alles sollte schöner aussehen.
Beispielsweise sollte das Bild nicht mehr links auf der Webseite angezeigt werden, sondern mittig. Hierfür würde das Tag <center> neu zu HTML hinzugefügt. Und die Schriftart sollte ein Webdesigner auch festlegen können. Hierfür wurde das Tag <font> eingeführt.
Der obige Code konnte nun beispielsweise so abgeändert werden:
<h1>Dies ist die erste Überschrift</h1>
<center><p><img src="/bild1.jpg" alt="Jetzt folgt ein Absatz mit dem MITTIG ausgerichteten Bild1"></p></center>
<p><font face="Arial">Nun folgt ein Absatz mit Text in der SCHRIFTART ARIAL.</font></p>HTML war ursprünglich jedoch nur zur Strukturierung von Inhalten und nicht zur Formatierung ausgelegt. Da es immer mehr Formatierungswünsche gab, entschied sich das W3C, zur Formatierung von Inhalten CSS einzuführen. CSS ist die Abkürzung für Cascading StyleSheets, deutsch: "kaskadierende Stylesheets", also "verschachtelte Stilangaben". In einer CSS-Datei werden seitdem alle Formatierungen wie beispielsweise Farbe oder Schriftart und Schriftgröße gespeichert. Heute wird strikt zwischen HTML 5.2 und CSS 3 unterschieden.
Diese Trennung zwischen HTML und CSS hat mehrere Vorteile:
- Übersichtlichkeit: In der HTML-Datei werden alle Inhalte gespeichert und es wird genau die Struktur der Inhalte angegeben: In welcher Reihenfolge stehen die Inhalte? Welcher Inhalt ist beispielsweise ein Bild, welcher ein Textabschnitt und welcher eine Tabelle? In der CSS-Datei wird nur das Aussehen der Inhalte gespeichert: zum Beispiel Schriftart, Breite und Höhe von Bildern, Farben und Ausrichtung links oder rechts.
- CSS-Datei bestimmt Layout von allen Webseiten: Alle Formatierungen für alle Webseiten einer Website werden in einer CSS-Datei gespeichert. Jede Webseite Ihrer gesamten Website(Website meint beispielsweise alle Seiten von bueroassistent.de) verwendet dieselbe CSS-Datei. So können Sie zum Beispiel die Schriftart von beliebig vielen Webseiten ändern, indem Sie eine andere Schriftart in der CSS-Datei eintragen.
JavaScript: dynamisches HTML
Mit JavaScript erweitern Sie eine Webseite um dynamische Elemente. Mit JavaScript können Besucher mit der Webseite interagieren, was mit statischem HTML nicht möglich ist. JavaScript ist sogenanntes "dynamisches HTML", mit dem zum Beispiel Navigationsmenüs verändert, Formulare überprüft oder Bildergalerien gestartet werden können. Hierfür wird in HTML ein Skript geladen, das dann die dynamischen Elemente ausführt.
HTML-Editor
Bei der Entwicklung von HTML-Webseiten wird ein einfacher Quelltext-Editor oder besser ein spezieller HTML-Editor verwendet. Der HTML-Editor unterstützt den Webentwickler zum Beispiel durch automatische Code-Vervollständigung, farbliche Texthervorhebungen von Tags oder eine Live-Vorschau der Webseite mit WYSIWYG. Der beste HTML-Editor ist Visual Studio Code.

HTML-Validator zur Fehlerbehebung
Der HTML-Validator des W3C überprüft den geschriebenen Code der Webanwendungen auf Fehler sowie Einhaltung der gültigen Sprachstandards und Dokumenttypdefinition. Findet er einen Fehler, weist er genau auf die Code-Zeile hin. Ebenso macht er Vorschläge zur Fehlerkorrektur und zur Einhaltung der Sprachstandards.
HTML lernen: die besten Tutorials
HTML ist sehr einfach zu lernen. Denn HTML ist eine Auszeichnungssprache und keine Programmiersprache. Die Sprache strukturiert lediglich Inhalte und es gibt keine komplexen Bedingungen.

Im Internet gibt es sehr viele hervorragende und kostenlose HTML-Tutorials. Dies sind die besten Anleitungen:
- SELFHTML Tutorial: Einstieg in HTML. Das beste kostenlose HTML-Tutorial. Perfekt für Einsteiger und Profis. Bewertung: 10 von 10 Punkten.
- W3Schools. Größte englische Web-Entwickler Community. Exzellente und kostenlose HTML-Tutorials des World Wide Web Consortium (W3C). Leider nur auf Englisch. Bewertung: 9 von 10 Punkten.
Tutorial: Erstellen einer einfachen Website mit HTML

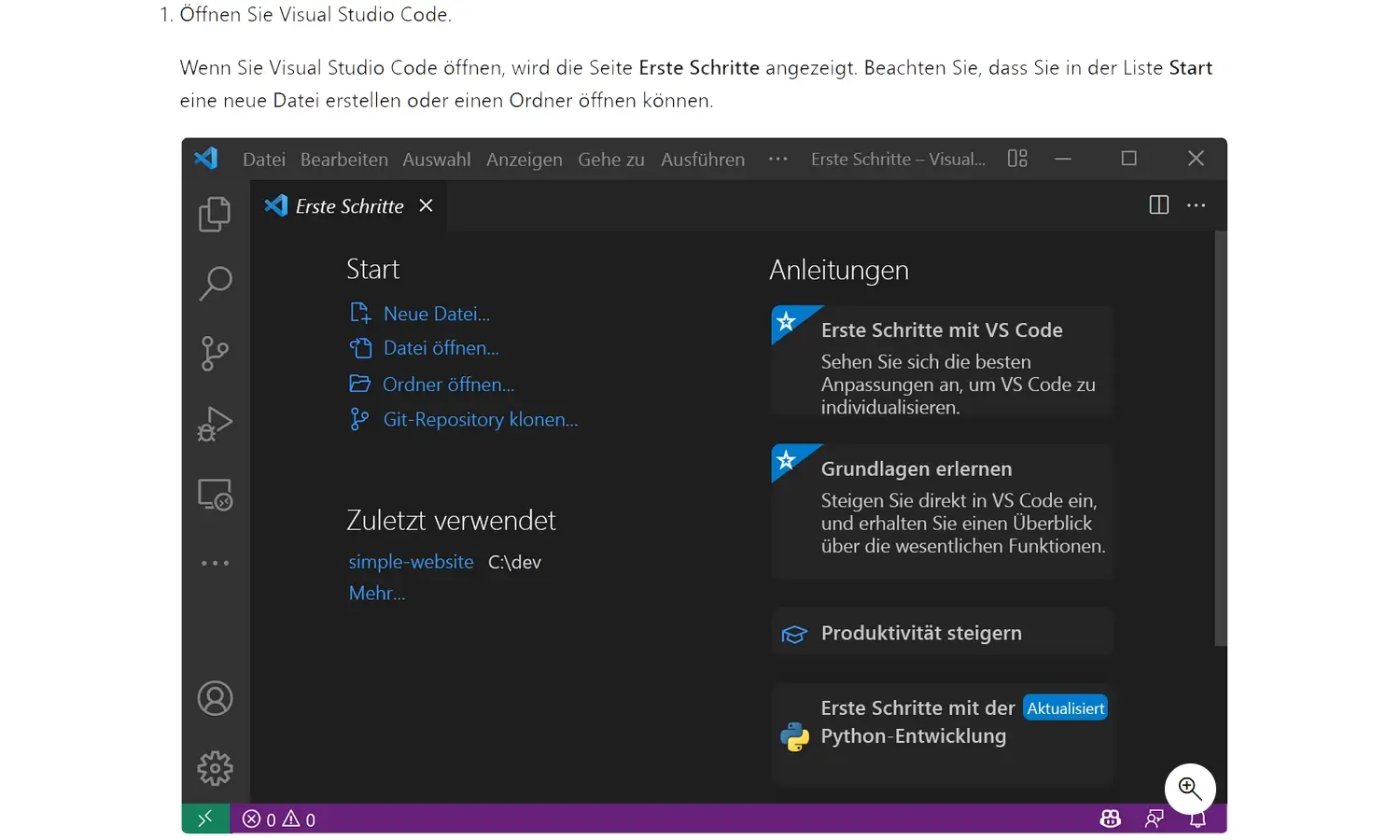
Microsoft bietet kostenlos das Tutorial "Erstellen einer einfachen Website mit HTML, CSS und Javascript" an. Dieses hervorragende Einsteiger-Tutorial zeigt Ihnen in 7 Schritten, wie Sie ganz einfach eine eigene Website in HTML erstellen können. Sie lernen dabei nicht nur die Grundlagen von HTML und CSS, sondern auch das Arbeiten mit dem besten kostenlosen HTML-Editor Visual Studio Code. Toll!
Fazit
HTML ist die Grundlage des Internets und der Sprachstandard für jede Webseite. HTML ist sehr leicht zu lernen und es macht Spaß, Webseiten mit HTML5 zu entwickeln. Probieren Sie es aus!
Weitere Tipps zu HTML:
- HTML-Editor Online, WYSIWYG, kostenlos: 22 beste HTML-Editoren im Vergleich
- HTML Link einfügen mit a href - so geht's!
- HTML-Validator: 5 beste Tools zum Prüfen und Korrigieren von HTML und CSS
- Phase 5 - exzellenter kostenloser HTML-Editor
- Bluegriffon - kostenloser WYSIWYG-HTML-Editor mit Vorschau | Download und Tutorial
- Linkchecker: kostenlos alle defekte Links finden - 5 beste Tools
FAQ
Was kann man mit HTML machen?
Mit der HyperText Markup Language (HTML) kann man eine Webseite mit Inhalten füllen und strukturieren. Man kann Inhalte wie Texte, Bilder und Tabellen zeigen und ihre Reihenfolge festlegen. Mit dem HTML-Element <img> wird zum Beispiel ein Bild angezeigt. Ebenso bestimmt man mit HTML, wie Inhalte untereinander verschachtelt sind und welche Aufgabe sie haben.
Was sind HTML-Tags?
Ein HTML-Tag ist ein Code-Element der Auszeichnungssprache HTML. Jedes Tag besteht aus einem öffnenden Tag und einem schließenden Tag. Beispiel: <p>Dies ist ein Absatz.</p>. Das HTML-Tag <p> weist dem Satz "Dies ist ein Absatz." die Funktion "Absatz" zu.
Ist HTML eine Programmiersprache?
HTML ist keine Programmiersprache, sondern eine Auszeichnungssprache. HTML nutzt keine Bedingungen beispielsweise für Fall A und Fall B. Stattdessen weist HTML Inhalten eine Funktion zu. Das Element p beispielsweise weist die Funktion "Absatz" zu.
Mit HTML können Sie deshalb keine Website programmieren, sondern Sie strukturieren die Inhalte der Webseite.
Was ist eine HTML-Datei?
Eine HTML-Datei ist eine Textdatei mit der Dateiendung .html für Webseiten. In der HTML-Datei wird HyperText Markup Language (HTML) zur Anzeige von Inhalten und Strukturierung gespeichert. Beispielsweise zeigt das HTML-Tag <p></p> einen Absatz und <img> ein Bild. Eine HTML-Datei können Sie mit einem HTML-Editor wie Notepad++ öffnen und bearbeiten.
Wie kann ich den HTML-Code anzeigen?
Klicken Sie mit der rechten Maustaste in einem freien Bereich auf der Webseite und dann auf "Seitenquelltext anzeigen". Anschließend sehen Sie den HTML-Code der Webseite.
Was heißt HTML?
HTML ist die Abkürzung für den Begriff Hypertext Markup Language, auf Deutsch "Hypertext-Auszeichnungssprache".